Client
The community of pharmaceutical and clinical specialists who provide services to various medical and pharmaceutical labs in the United States of America.
Project Description
Refactoring of one of the modules of the existing web platform.
Our client already possessed a platform with a focus on toxicological and molecular tests. This user-friendly platform enabled laboratory professionals to enhance the accuracy and reliability of their results, ensuring the highest standards of precision in the healthcare industry.
Our customer requested redesigning their current application due to its challenging maintenance and limited capacity for adding new features.
What they needed, in particular, was the module that’d allow the implementation of quality control for molecular testing (including COVID-19 tests, which proved difficult with the ongoing architecture at the time).
Challenges
Elinext’s experienced developer had to redesign the current application. Here are the challenges we faced during the process of development of the solution.
- The existing module had challenging maintenance and limited capacity: it couldn’t control the quality of molecular tests for COVID-19.
- The project existed on a unique architecture, that didn’t include API
- It had to be just a prototype version of the Quality Control Application for toxicology and molecular tests with UI for end-users added after our job was done
- The requirements, in the beginning, were vague as they were about to change during development depending on the feedback from the end users
Solution
There were four modules in the redesigning in which Elinext took part.
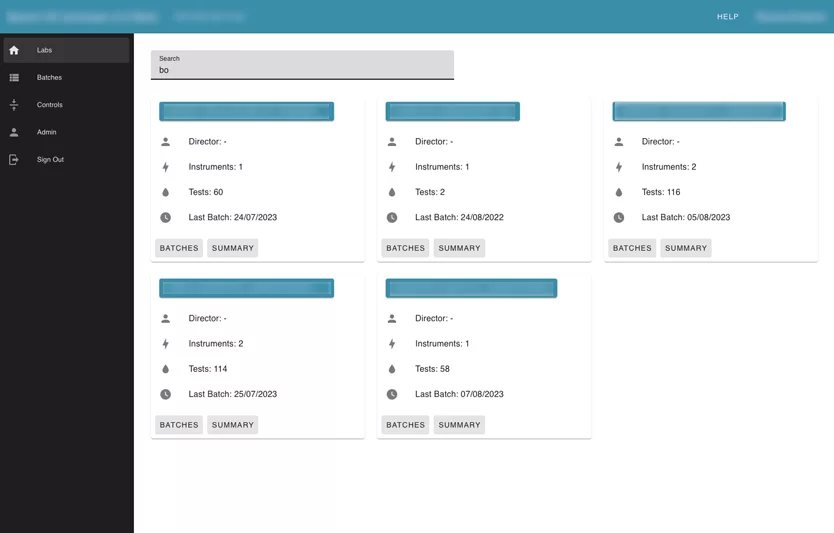
Module 1: Labs module
The largest module of the application. It contains information about the labs, instruments, and all tests uploaded into the system.
Labs page allows the user to see the summary information about each lab in the application that the user has access to, with the number of instruments inside, and the number of uploaded batches.
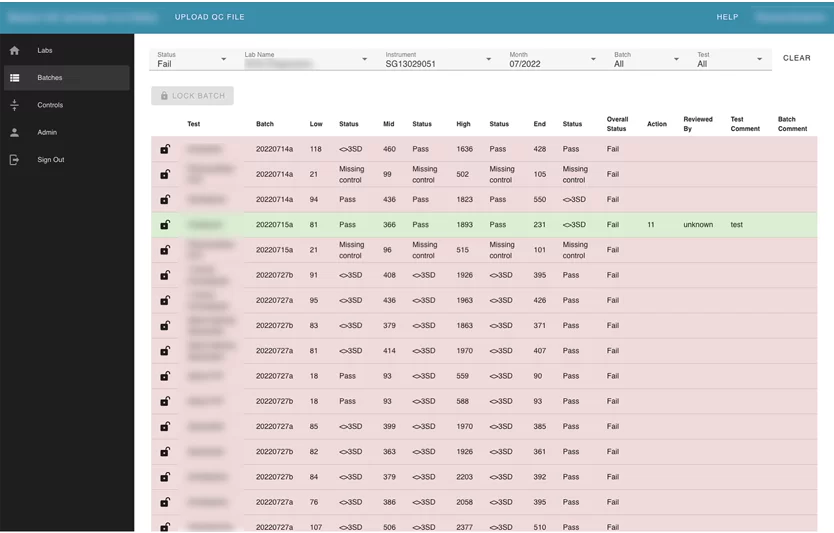
Also, the user can search by label name. Inside each lab card, the user can see its instruments. Inside instruments user can see all batches that were uploaded for this instrument and review every failed test separately. The Reviewer can leave a comment, or mark “a test” with an action.
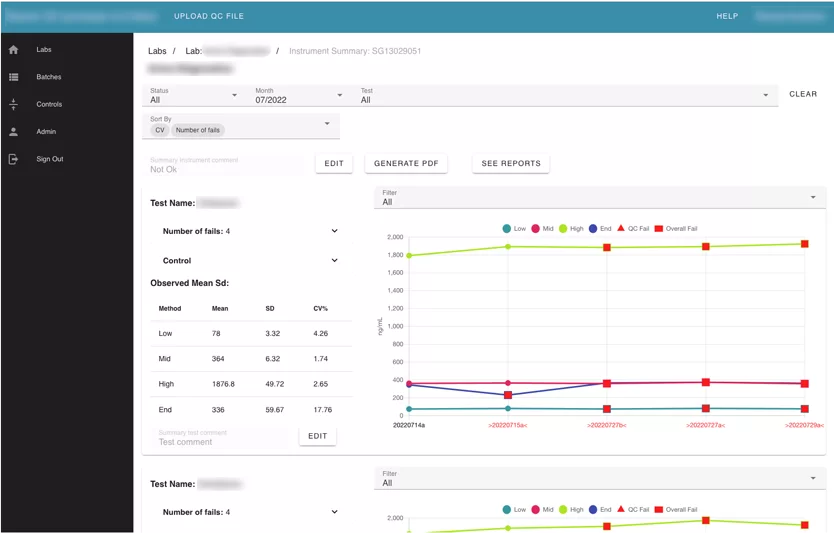
The user can see the summary information about uploaded batches by month.
Information is presented using Line Charts. Every test that was failed is marked specifically.
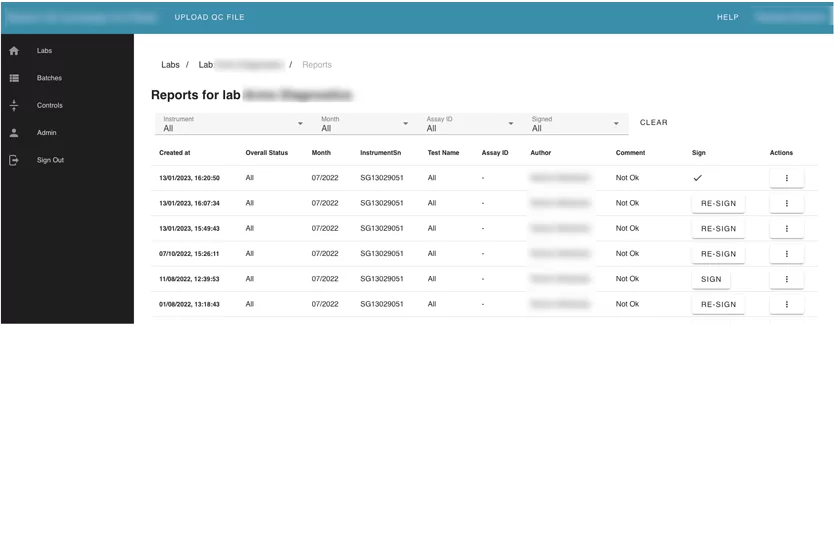
Module 2: Reports module
This module contains information about all reports that were generated from the lab summary view.
Users can see all generated reports, and filter them by author, instrument, and month. They also can download reports or send them via email to another person. The User can sign a report as a PDF document with eSignature via the DocuSign platform.
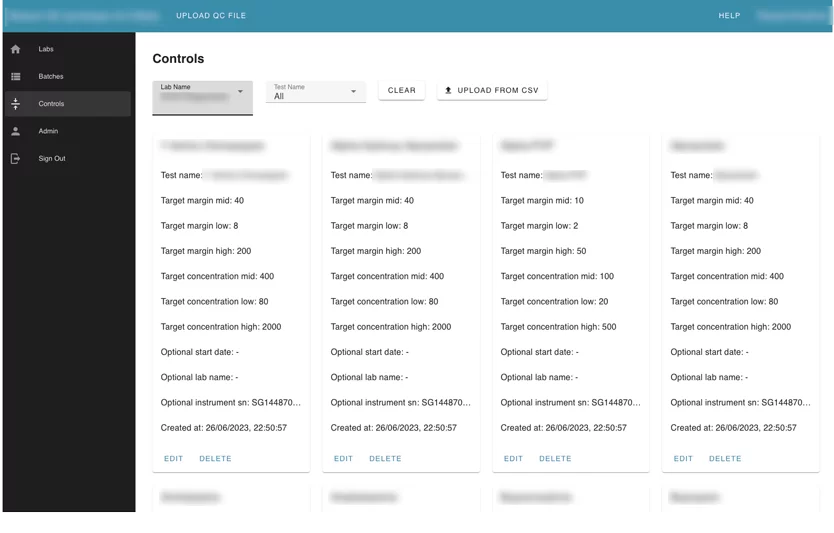
Module 3. The controls module
This module contains configurations for every test that can be used for automation checking and marking tests as failed. Users can upload controls as CSV files and edit uploaded controls.
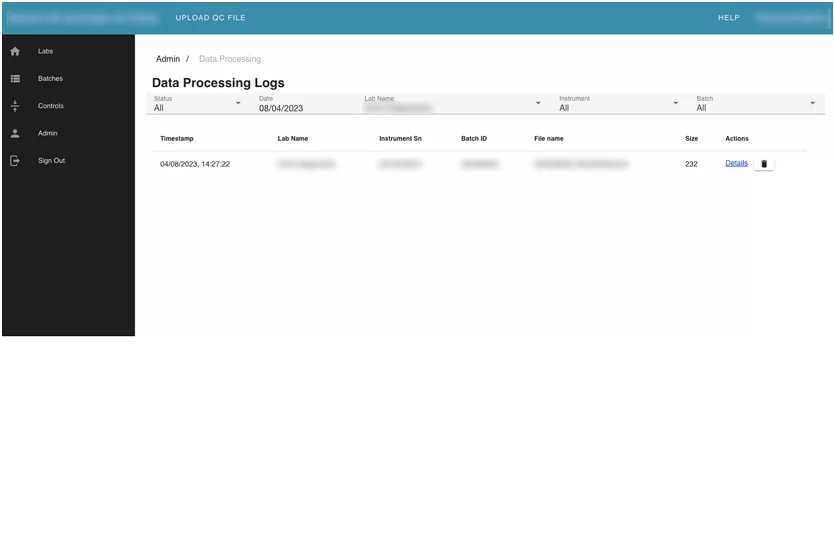
Module 4. Admin module
This module contains user management and audit info on the application. It allows admins to edit and assign roles to other users. The users can see changelogs, and data processing logs for uploaded batches in the system.
The tech stack was defined by a customer. Google Cloud Platform, Firebase, Vue.js, Nest.js (a framework that helped us to develop the back-end side of the project, by creating multiple functions, that were deployed to Google Cloud Functions).
Using Nest.js allowed us to avoid configuration steps for validation, error handling, and many other things.
Due to the unclear requirements and prototyping approach of the project, using the assigned framework allowed us to cover the most possible scenarios, and avoid obstacles to extend an application in the future.
After the development (redesign)of each module, some of the critical places of the application were covered by Cypress tests.
Elinext was responsible for re-designing all these modules, testing, deploying, and error-reporting the app.
Results
The new modules were developed and integrated for better implementation of quality control for molecular testing. It was a prototype application with a simplified design, that used an open-sourced UI library.
Several modules were added at the end of the product: labs module, reports module, control module, and admin module as described in the previous chapter.
Our out-staffed developer worked on the full stack development of cloud applications for the Medical Laboratory Quality Control, using Typescript / JavaScript, Google Firebase, and Google Cloud Functions on the Google Cloud Platform. The engineer was responsible for the full development cycle, including technical design of the back-end and front-end, development, testing, deployment, and error reporting.
The solution operates on the market with 50+ labs having access to the web application and expecting new funding and clients.
The solution is fully compliant with HIPAA and HL-7.